動画マーケター&エディターのTAKAです。
YouTube編集を始めてしばらくすると、テロップにあれこれ工夫を凝らしてみたくなるのが人情というものだ。
そこでぜひ取り入れていただきたいのがテロップアニメーションである。
「でもテロップを動かすなんで、特別なソフトが必要なんじゃないの?」
と思っているあなた、安心していただきたい。
簡単な動きであれば、動画編集ソフトだけで作ることが可能だ。
ここでは私が愛用する「Adobe PremierePro」だけで完結する、基本的で使用頻度の高いテロップアニメーションを3種類ご紹介させていただこう。
これだけ覚えておくだけで、YouTubeはもちろん、自主DVD制作など、どんな媒体でもなかなかのクオリティに仕上げることができるだろう。
この機会に、ガッチリ習得していただければ幸いだ。
スライドアニメーション
まずは王道中の王道、スライドアニメーションのご紹介から。
左右や下から画面内に「スッ」と入ってくるやつのことである。
ここではスライドアニメーションを、リッチに仕上げるポイントを3つご紹介したい。
これらを組み合わせることにより、ワンランク上の仕上りになること間違いなしだ。
イージング
テキストに限らずだが、映像でアニメーションを作るときに必ず覚えておいて頂きたいことがある。
それはイーズという動き。
イーズとは簡単に言えば「緩急のついた滑らかな動き」のことを指す。
まずは、下のサンプル動画をご覧いただきたい。
画面左から中央に向かって、文字が均等の速度でスライドしているのが分かる。
この均等に動くことをリニアと言ったりする。
それに比べて、次のサンプル動画はどうだろう。
動きに緩急がついて、作ったような不自然さがなく、自然な動きに見えるのではないだろうか?
これがイーズと言う動きである。
この動きを付けるだけで、現代的なイケてる雰囲気に一変するのだ。
ではPremiereProの編集画面で、その作り方を順に解説していこう。
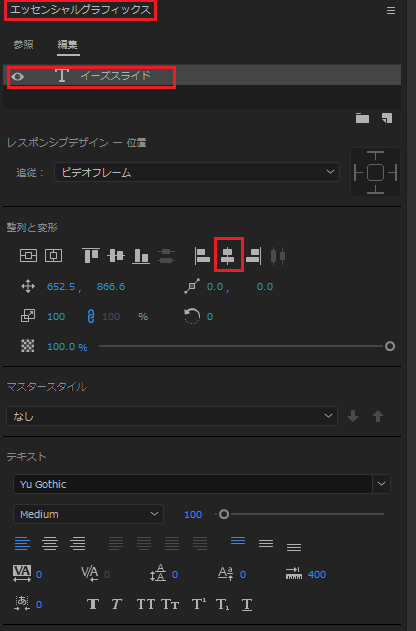
まずは任意のテキストを配置したら、作業ウィンドウ右側の「エッセンシャルグラフィックス」を開く。
そうしたら、すぐ下に今回イーズを設定するテキストが表示されるので、それをクリックして選択。
最後に「整列と変形」タブで、赤四角で囲った「水平方向に整列」ボタンを押して、横位置としての中央に配置。

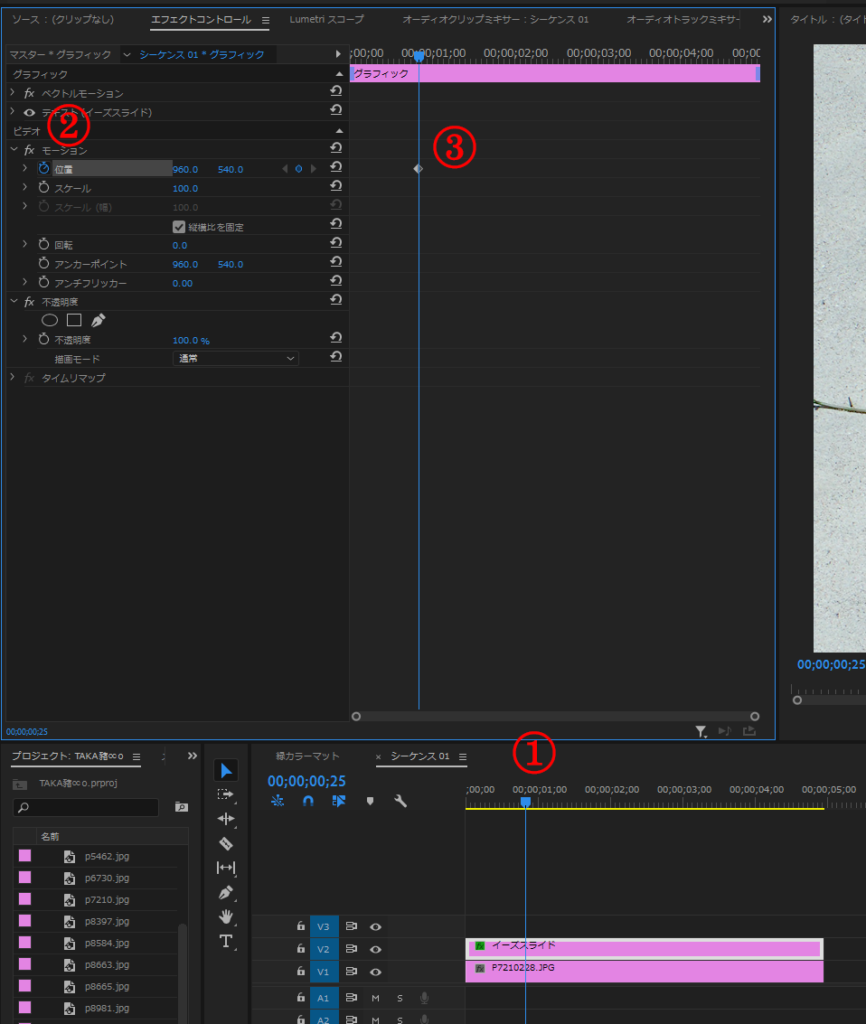
次に、
①テロップの動きを終了させたい位置までタイムラインを移動。
②モーション→位置の左横のストップウォッチのマークを押す。
③すると自動的にエフェクトコントロールのタイムラインに菱形のマーク(キーフレーム)が打たれるのが確認できるだろう。

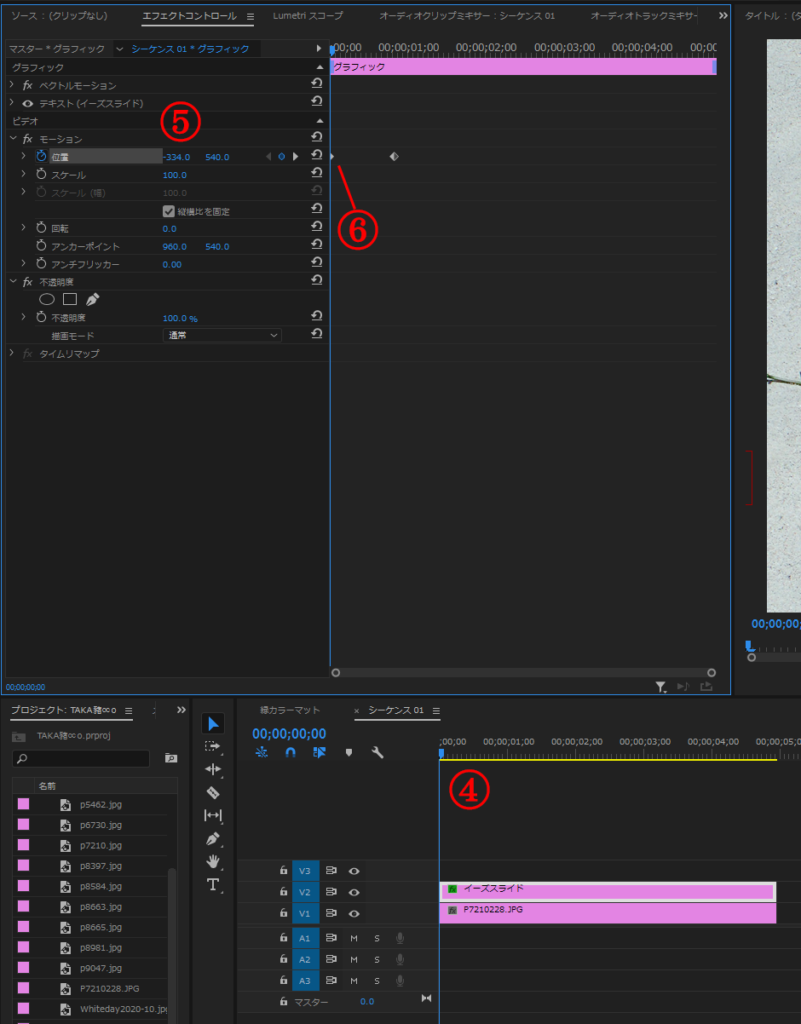
さらに、
④タイムラインバーをテキストクリップの先頭まで戻す。
⑤モニターからテキストが左端へ完全に見切れるまで「横位置」の数字を下げる。
⑥今度は先ほどと違い、すでにストップウォッチマークを押しているので、数値を変えるだけで自動的にキーフレームが打たれていると思う。

ここまでの段階で、リニアスライドの動きは完成だ。
ここで一度、2箇所のキーフレームの間を再生していただきたい。
均等のスピードで、左から中央にテロップが動いたらOKだ。
さて、いよいよここからがイーズを付ける動きだ。
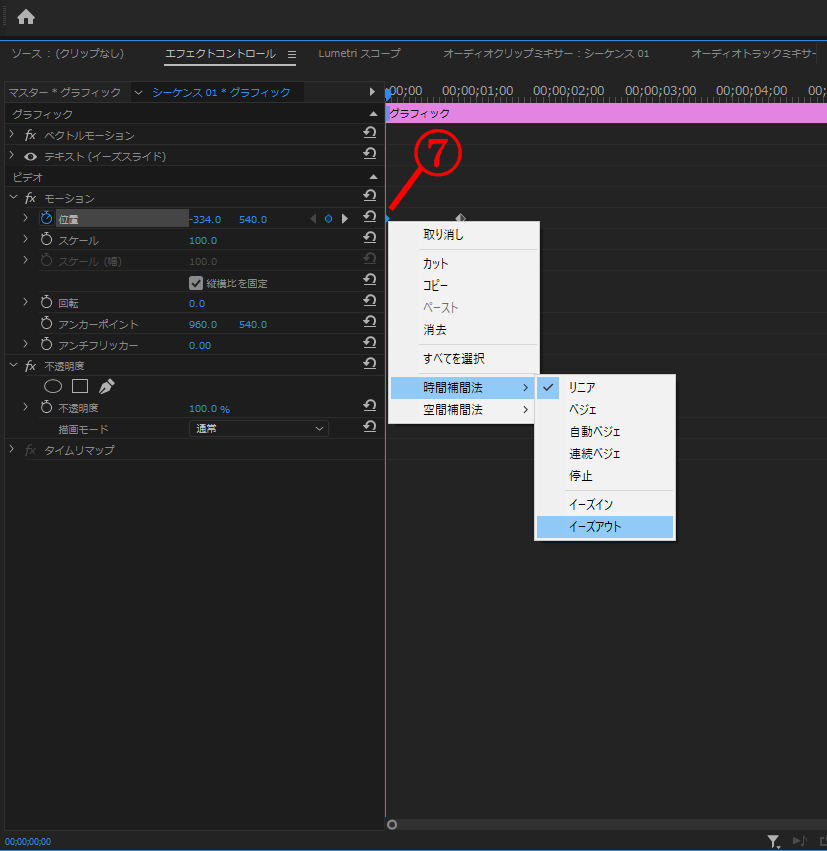
⑦まず「開始のキーフレーム上で右クリック」→「時間補間法」→「イーズアウト」をクリック。

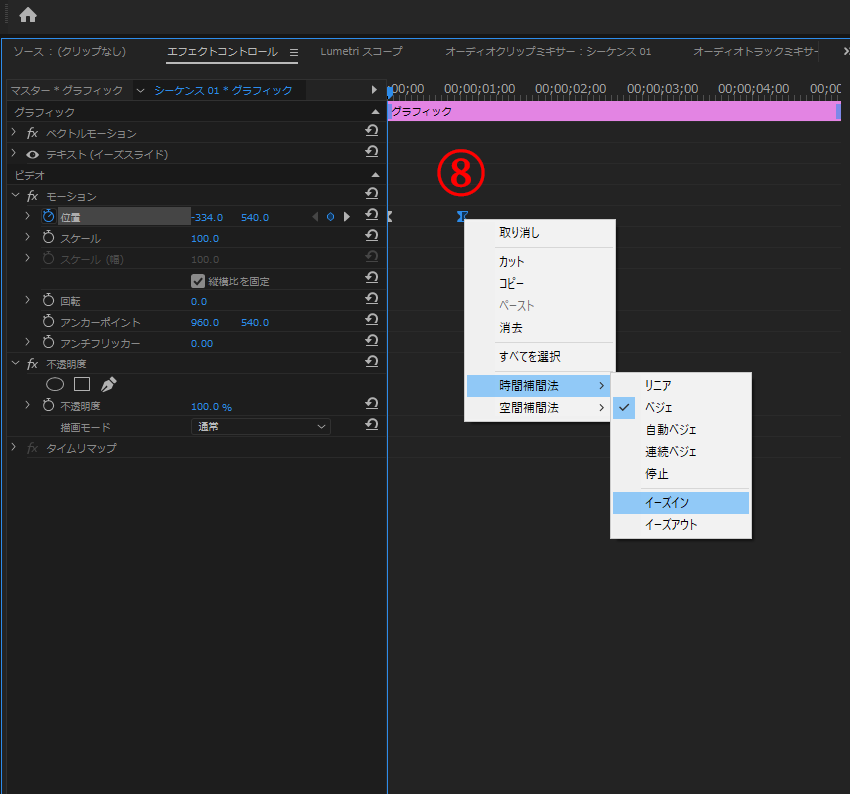
⑧今度は「終点のキーフレーム上で右クリック」→「時間補間法」→「イーズイン」

ここで再生してみよう。
出だしと止まり際の動きが、少し緩やかになったのではないだろうか?
しかしこれだけでは、イマイチ変化が分かりづらく面白みに欠ける。
ここからがイーズ設定のクライマックスに突入だ。
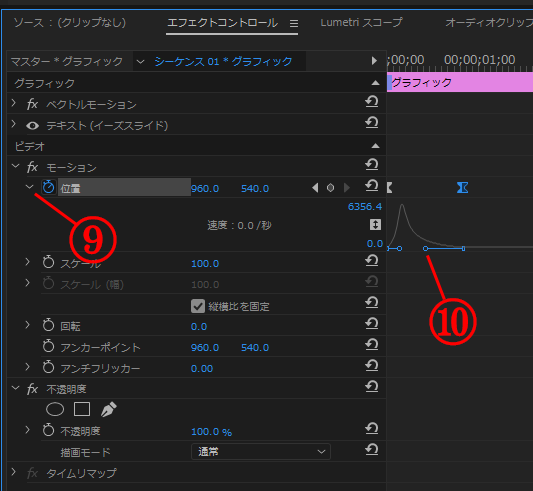
⑨位置タブの左端の横向き矢印を押して下向きに。
⑩終点キーフレームの◯(白丸)ハンドルを掴んで左に平行にドラッグ。

すると上の画像のように、左右不均等の山になったのを確認できるだろうか?
この山の高さは動きのスピードを表している。
山が高い区間ほど、テキストが速く動くということだ。
ここで再生してみて欲しい。
出だしは速く飛びだして、滑らかに減速しながら止まるアニメーションができていればOKだ。
これがイーズの基本的な設定方法になる。
あとは、開始と終点の〇(白丸)ハンドルの位置を微調整して、映像にピッタリの動きに仕上げていただきたい。
モーションブラー
モーションブラーとは、動きにスピード感を出すための残像効果のこと。
「百聞は一見にしかず」なので、まずは次の2つのサンプル動画をご覧いただきたい。
モーションブラーが付いたアニメーションのほうが、よりリアルというか自然な動きに見えると思う。
これは動きの速い部分ほど文字に「ブレ」が出るので、私たちが現実世界で見る映像に近くなるからだ。
動きのスピードが遅い部分では少しだけブレて、動きの速い部分では大きくブレるので、スピード感がより伝わってくる効果がある。
リアリティのある動きを作るためには、先ほどのイーズと合わせて施したい効果だ。
ではここから、PremiereProでのモーションブラーの作成方法について解説していこう。
PremiereProでモーションブラーを付けるにおいて、最初に気を付けておきたいことがある。
それは、位置のキーフレームは「モーション」ではなく「トランスフォーム」エフェクト内で設定すること。
なんのこっちゃ?
実際の作業手順でご説明したほうが早いだろう。
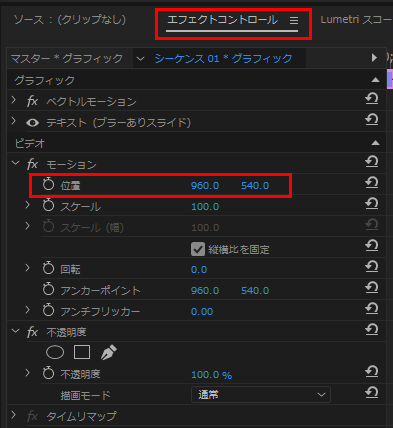
下の画像をご覧いただきたい。
簡単な動きであれば、エフェクトコントロールパネルの中の「モーション」→「位置」の数値で設定するのが普通だ。

しかしモーションブラーを付ける場合には、モーションでオブジェクトを動かしてしまうとブラーが反映されないのだ。
そこでブラー効果を得るために、テキストを動かすにあたりトランスフォームというエフェクトを適用する必要がある。
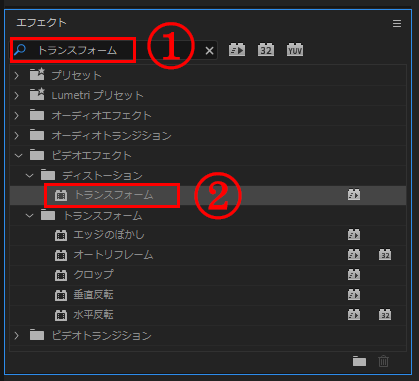
操作画面右端のエフェクトパネルから、
①エフェクト検索バーに「トランスフォーム」と入力。
②下に表示されてきた「ディストーション」→「トランスフォーム」をドラッグ&ドロップでテキストクリップに適用。

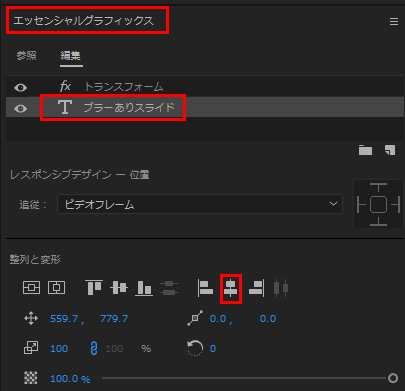
テロップの動きを設定する前に、エッセンシャルグラフィックスパネルで対象テキストを選択し、水平方向に整列」ボタンを押して左右中央揃えにしておこう。(下図参照)

さて、準備が整ったら以下の手順で進めていこう。
まずはテロップ終点の動きの設定からだ。
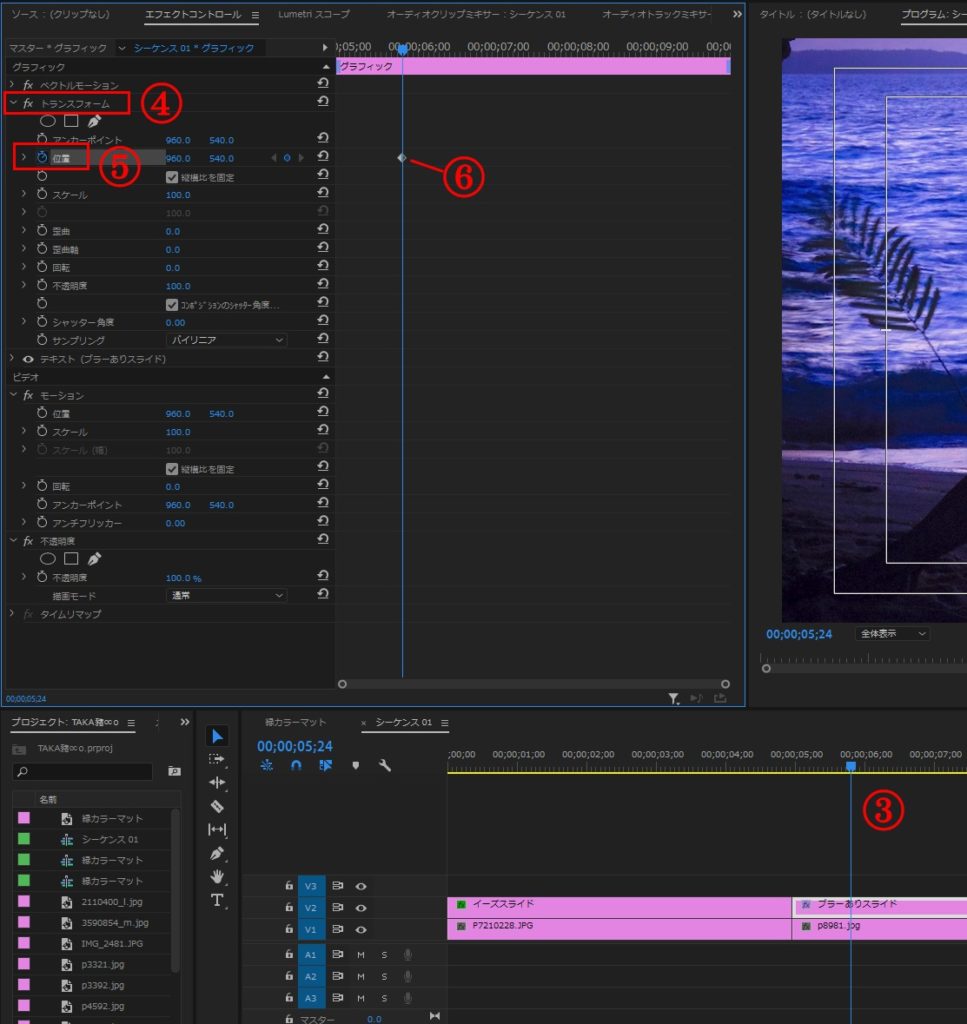
③テロップの動きの終点としたい場所まで、タイムラインを動かしておく。
④「モーション」ではなく、「トランスフォーム」が選択されていることを確認する。
⑤「位置」タブのストップウォッチマークをクリック。
⑥エフェクトコントロールタイムラインに「キーフレーム(菱形のマーク)」が打たれたことを確認。

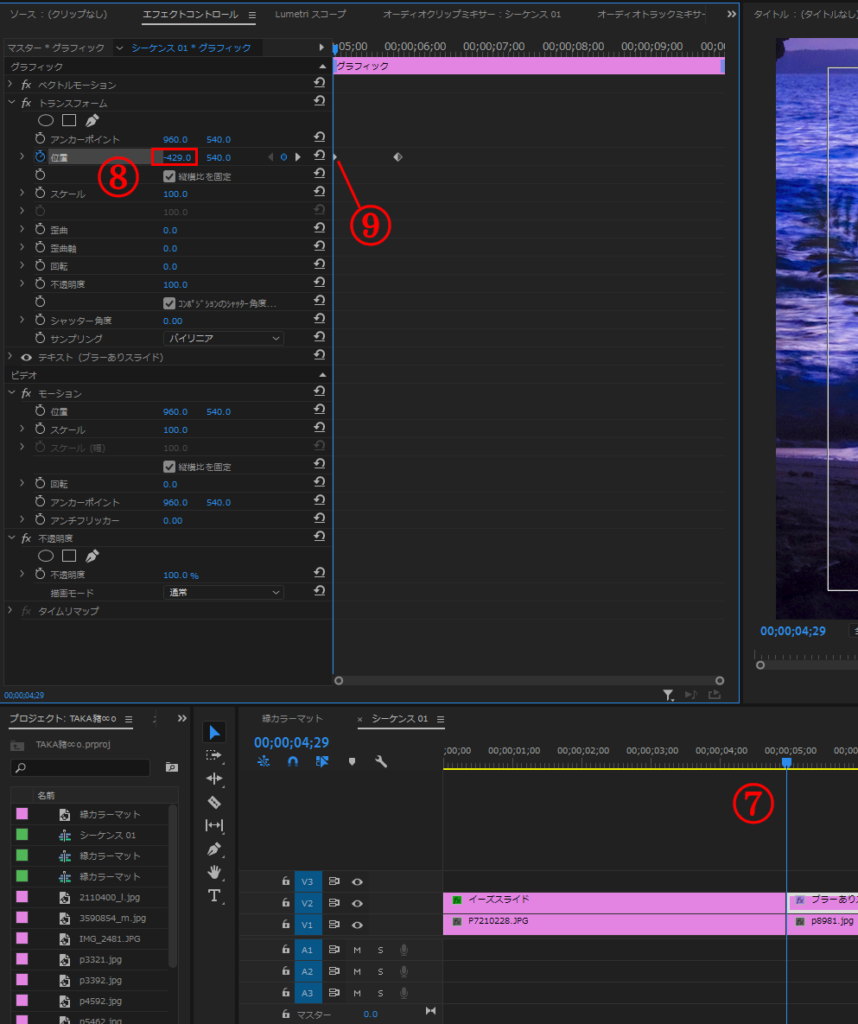
次はテロップ始点の動きを設定していく。
⑦テキストクリップの開始までタイムラインを戻す。
⑧「トランスフォーム」エフェクトの中の「横位置」数値を、モニターからテキストが見えなくなるまで下げていこう。
⑨エフェクトコントロールタイムラインにキーフレームが打たれたことを確認。

ここまできたら、ひとつ前の章でお話した「イーズ」を先ほどと同様の手順で設定していただきたい。
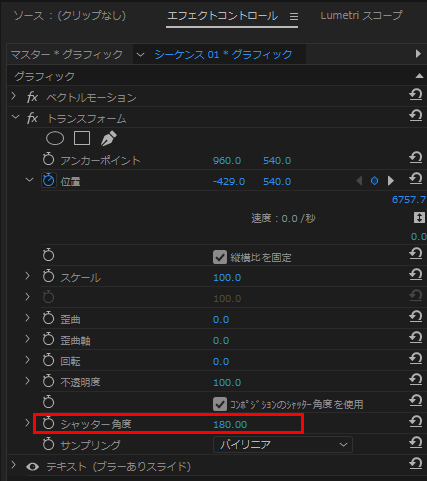
仕上げはシャッター角度の設定だ。
同じく「トランスフォーム」内の「シャッター角度」の数字を上げていく。
MAXは360だが、ここでは180と設定した。
数値が大きくなるほどスピード感が増すので、映像素材に合わせて適宜設定していただきたい。

また、この「シャッター角度」にもキーフレームが打てるので、動きの途中で自由にブレの強弱をつけることも可能だ。
不透明度
最後は不透明度の設定について。
画面の端からではなく、途中からテロップを出現させたい場合も多いはず。
そんな時は、この不透明度の設定が活躍する。
テロップをスライドさせる長さを変化させると、様々な効果を得ることができる。
スライド距離(短)⇨さりげなさアップ・スタイリッシュ
まぁ感じ方は人それぞれだが、動画の雰囲気に合わせて表現の引き出しを多く持っておいて損はない。
うんちくが終わったところで、PremiereProでの不透明度の設定の解説に移ろう。
テロップを「途中からスライド」させるには、アニメーションの始点のキーフレームを途中に設定するだけでOKだ。
ただこのままでは、突如途中からテロップが現れるので不自然になってしまう。
だからの不透明度ということになる。
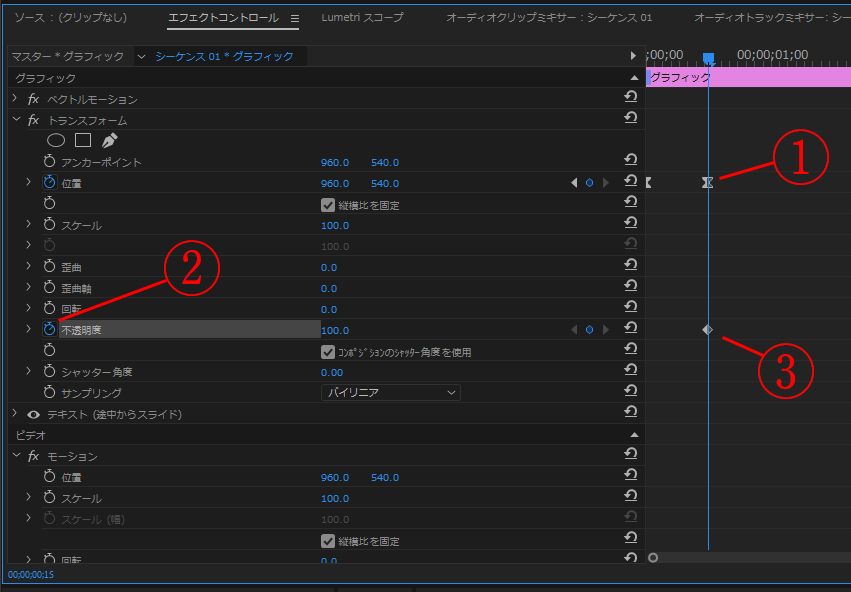
まずは、終点位置に不透明度を設定していこう。
①アニメーションの終点にタイムラインカーソルを合わせる。
②「不透明度」のストップウォッチを押す。
③自動的に「不透明度(数値100)」のキーフレームが打たれることが確認できるだろう。

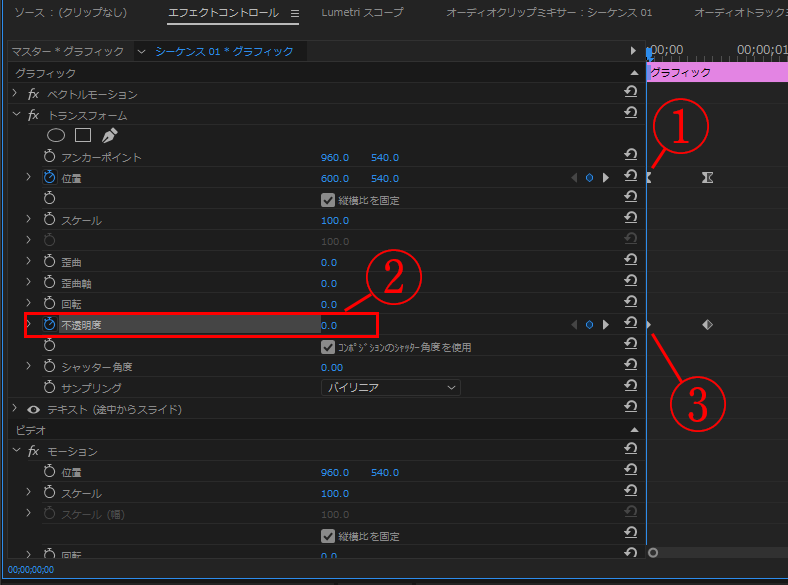
次に始点位置の不透明度を設定していく。
①「位置」ステータスの視点にタイムラインカーソルを移動。
②「不透明度」ステータスの数値を「0」に設定。
③自動的にキーフレームが打たれることを確認。

これにより、
「始点の不透明度は0(全透過)で、終点にしたがって不透明度100(まったく透過しない)に変化していきますよ」
という設定になった。
あとは、お好みでテキストの助走距離を長くしたり短くしたりして調整していただければOKだ。
ちなみに不透明度にもキーフレームを打てるが、あまり目立った効果が期待できないので不透明度にキーフレームは必要ないというのが私の意見だ。
ポップアップアニメーション
ポップアニメーションは、何もないところから弾けるように飛び出してくるアニメーションのこと。
効果音を付けるとしたら「ポンッ!」というイメージだろうか。
ポップな動画や、コミカルな動画にとても相性がいい。
では、早速PremiereProでの作り方を解説していこう。
ポップアップアニメーションでも先ほどのイーズが大活躍する。
まずは動きを付けていく前に、表示させるテキストを画面中央に配置させよう。
もちろんこの位置は任意でOKだが、ここでは中央表示のデザインで進行していく。
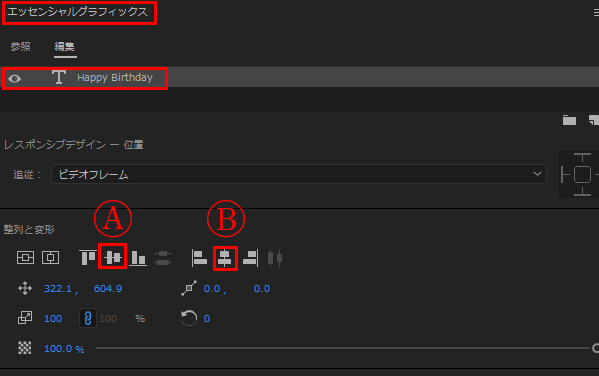
操作画面右端の「エッセンシャルグラフィックス」を開いて、対象となるテキストを選択。
Ⓐは「垂直方向に整列」ボタン。これは画面上下の真ん中に配置するという意味だ。
Ⓑの「水平方向に整列」ボタンは先ほどからおなじみだ。画面左右の真ん中に配置させるボタンのこと。

画面中央揃えにテキストを配置できたら動きをつけていこう。
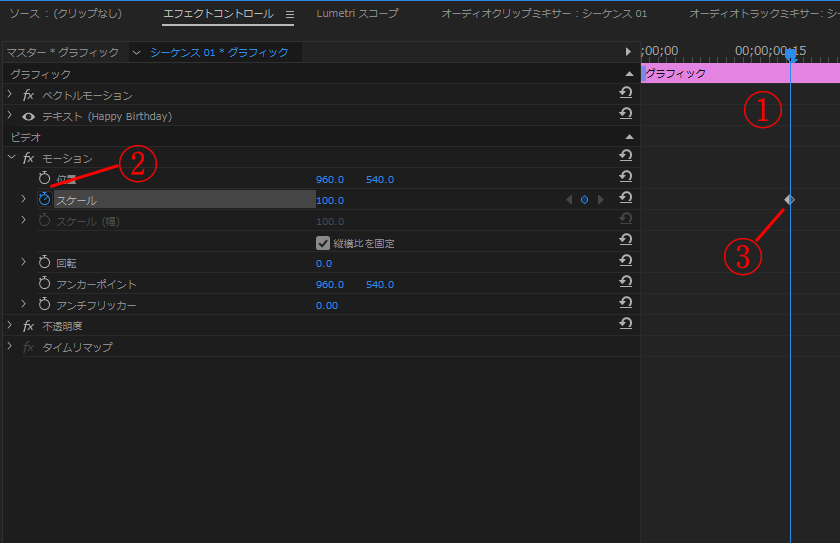
①アニメーションの終点としたい場所にタイムラインカーソルを合わせる。
②「モーション」の中の「スケール」のストップウォッチボタンを押す。
③キーフレームが自動生成されたのを確認。この位置で100%の大きさに戻るという設定を先にしておくのが狙いだ。
特にポップアニメーションでは、最後の表示サイズを先に設定しておくと作業が進めやすい。

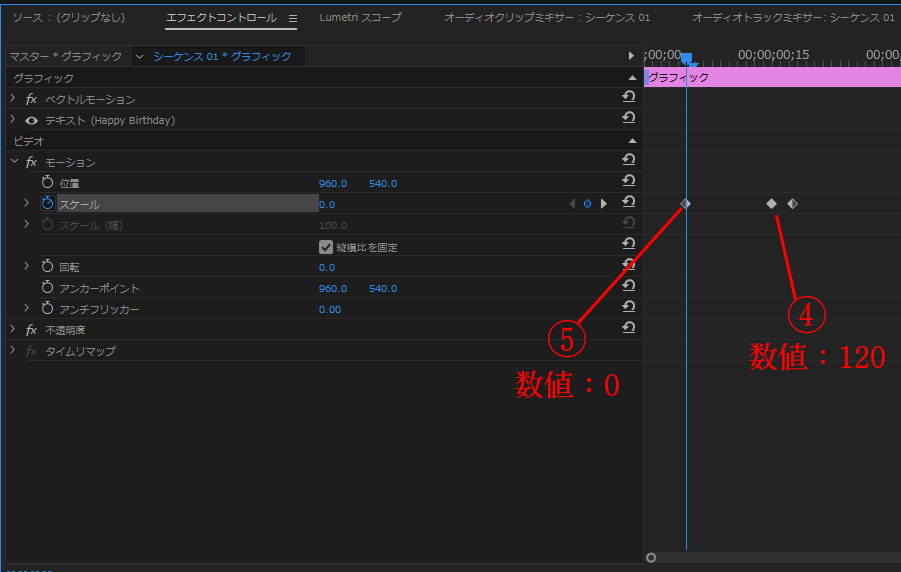
ここから、時間を時間を逆戻りさせるような順番で設定していくと分かりやすい。
④終点から3フレーム戻った位置で「スケール」の数値を120に設定。
⑤さらにそこから10フレーム戻った位置で「スケール」の数値を0にする。

ここで一度再生させてみよう。
何もないところから文字が飛び出して、最後は少しバウンドするように所定の大きさになったと思う。
でも、このままではどこか動きがぎこちない。
そんな時は、やっぱりイーズに登場していただこう。
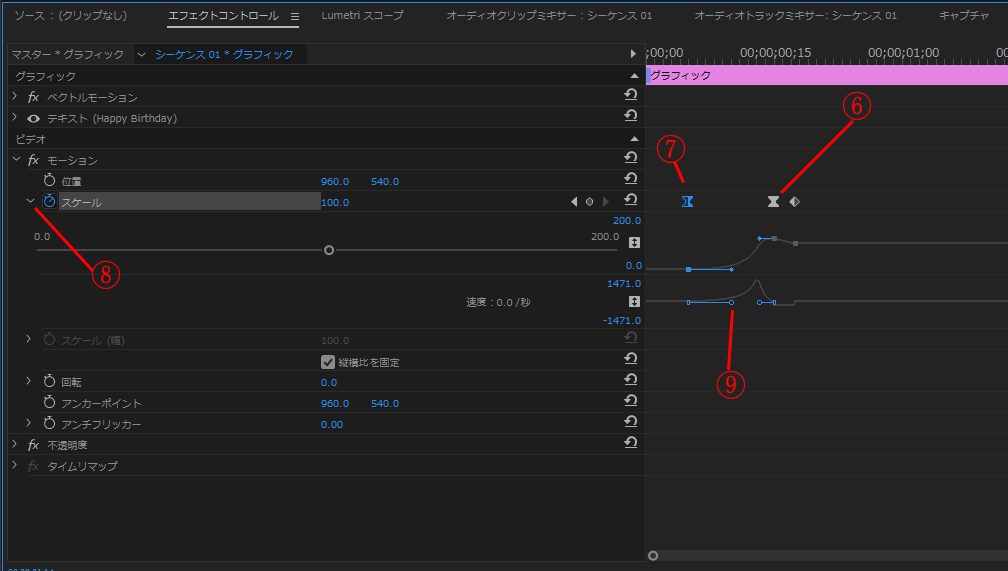
⑥終点から3フレーム戻ったキーフレームにイーズイン。
⑦始点となるキーフレームにイーズアウトを設定。
⑧「スケール」設定の左端の矢印を押してパラメータグラフを開こう。
⑨下段の「速度グラフ」の◯(白丸)ハンドルをつかんで右にグッと寄せる。これで終点間際で一気にスピードが上がるグラフになった。

これで再生してみよう。
まさに「ポンッ!」という感じの動きになっていることだろう。
ワイプアニメーション
最後に、ぜひ覚えておいて頂きたい手法がワイプアニメーションだ。
これは、文字を端からなめらかにフェードインさせることができる手法のこと。
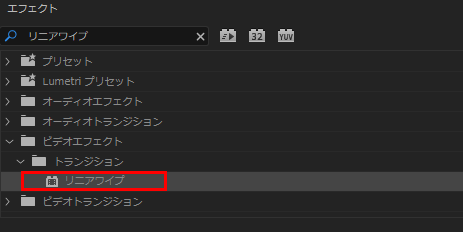
PremiereProではリニアワイプというエフェクトを使用する。
それでは、作り方の解説へと移りたい。
これは至って簡単だ。
まず素材の上にテキスト作成したら「ポップアップアニメーション」でもご紹介した方法で、画面中央に配置。
エフェクトの検索窓から「リニアワイプ」と検索して、それを対象のテキストへ適用しよう。

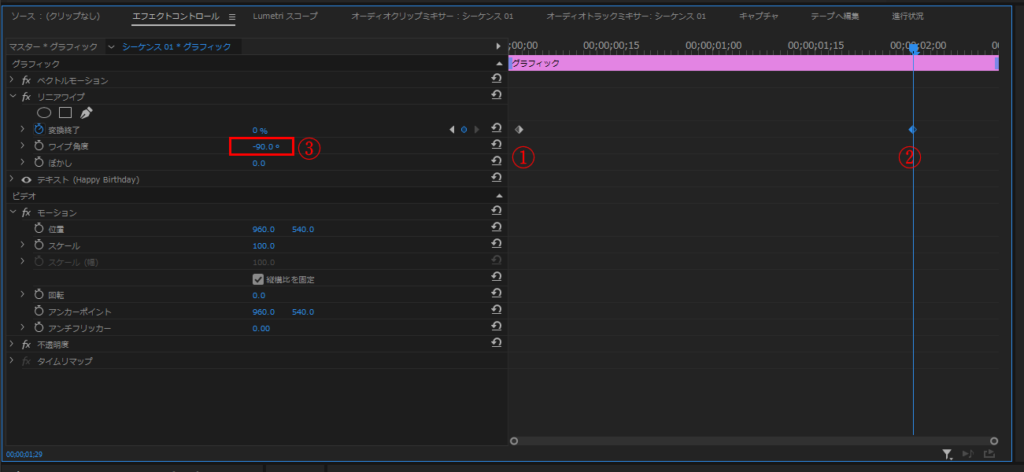
次に、リニアワイプに各種設定をしていこう。
①表示を開始したい任意の位置で「変換終了」のストップウォッチボタンを押して、「変換終了」の数値を100とする。
②アニメーションが終了し、テキストを完全表示させたい場所にカーソルを移動し、数値を0と入力。
③「ワイプ角度」の数値を「-90°」と入力。

たったこれだけで完成だ。
が、もうちょっと「ふんわり感」を出したい場合もあるだろう。
その場合は、「ワイプ角度」の下にある「ぼかし」の数値を上げていってもらいたい。
文字が現れる境界線にぼかしがかかって、よりやわらかいイメージを演出できるだろう。
まとめ
今回は、基本的なテロップアニメーションを3パターンご紹介させていただいた。
特にYouTube動画制作では、「スライドアニメーション」や「ポップアップアニメーション」が役に立つ場面が多いかもしれない。
またそれだけでなく、今回ご紹介した操作にはPremiereProでアニメーションを設定する基本が詰まっている。
これを礎に、ご自分でどんどん各パラメータをイジリ倒して、オリジナル性の高い動きへ昇華させていただければこの上ない。