動画マーケター&エディターのTAKAです。
あなたはテロップの下に敷く座布団(テキストボックス)は、どのように設置しているだろう?
もしPremiereProをお使いで、ひとつひとつ手作業でサイズを調整していた方には、この記事は朗報だ。
この方法は、座布団付きテロップを1個作ってしまえば、後はそれをコピーするだけでテロップの長さに合わせて自動的に座布団の大きさも調整してくれるスグレモノ。
今回は、そんな自動調整付きテキストボックスの作り方を2種類紹介してみたい。
これさえマスターしてしまえば、長尺のテロップ入れ作業も恐れずに足りずだ!
四角形の自動調整テキストボックスの作り方

「きれいな海の映像の上に、どうしても水色のテロップを乗せたい!」
こんな状況だと仮定しよう。
「気がふれてしまったのか?」
と、言われても仕方ないほど、こんなの見えなくて当然だ。
そこで視認性を高めるために有効なのが、座布団(テキストベース)を敷くという施策。
でもテロップが何十個もあると、その都度座布団の大きさを手動で調整するのがとても面倒だ。
そんな貴兄には、例えテキストの内容が変わっても自動でボックスのサイズを調整してくれる、こちらの方法をお薦めしたい。
ただしこちらの方法は、超簡単なことがメリットであるが、単純な四角形以外の座布団は作れないのがデメリットだ。
その代わり色の設定は自由にできるので、四角形の座布団でOKという場合はまずこちらを試していただきたい。
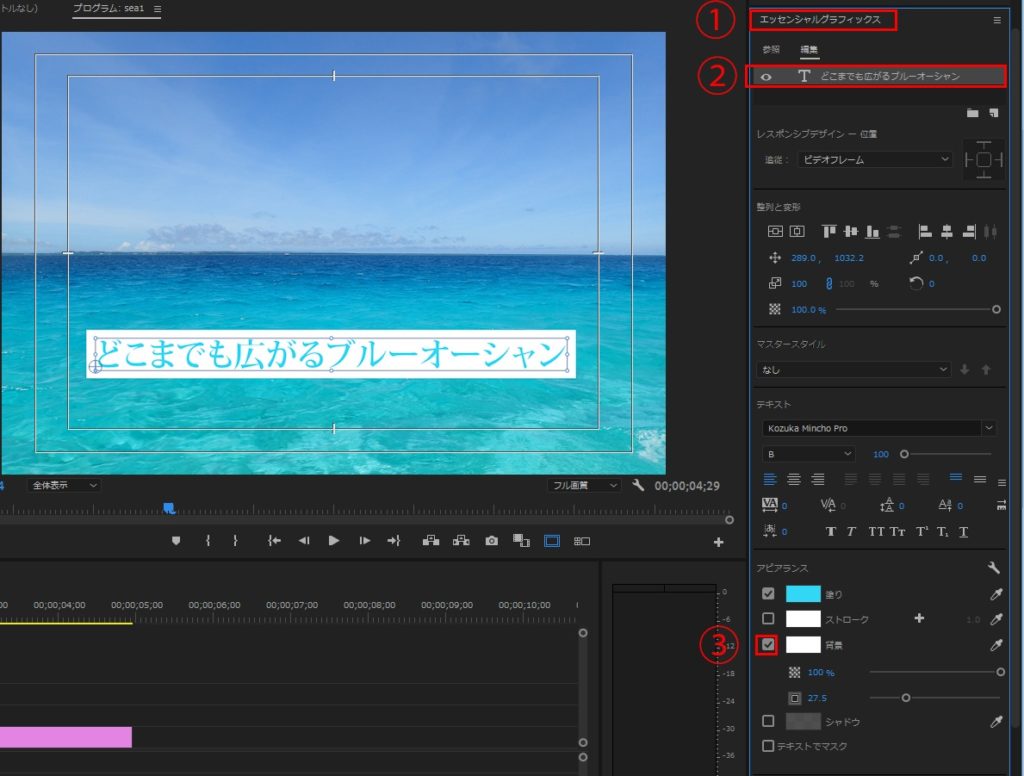
①エッセンシャルグラフィックスを開く。
②次に対象となるテキストを選択。
③「アビアランス」の中の「背景」にチェックを入れる。

はい。たったこれだけでテキストボックスが自動生成されるのだ。
では、ここからボックスの細かい設定をしていこう。
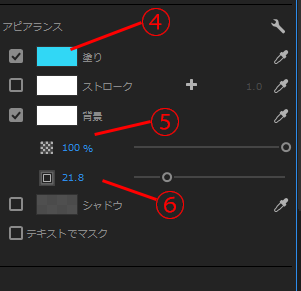
④ここの色のついた四角をクリックするとカラーを変更できる。
⑤チェッカーフラッグのようなアイコンは透明度のパーセンテージを調整できる。
⑥ここでボックスの大きさを調整できる。

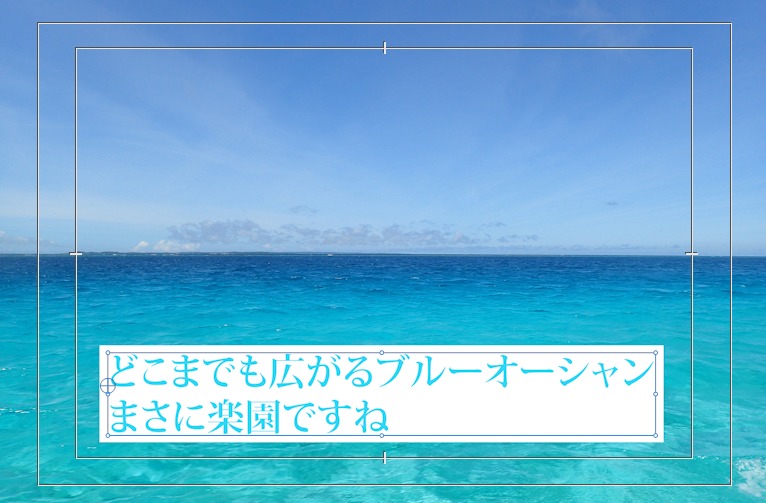
下図のように、改行して2段になってもこの通り。
⑥で設定した余白バランスのまま、ボックスも拡大してくれるのだ。

一度設定してしまえば、このテキストクリップをコピーして文字だけ書き換えればOK。
シンプルな四角形のテキストボックスで事足りるなら、まず一番先に選択していただきたい手法だ。
自由矩形や楕円の自動調整テキストボックスの作り方
次にご紹介するのは、四角形以外の自動調整付きテキストボックスの作り方である。
と言っても、実際には楕円かペンツールでフリーハンドで書いた矩形しか使えないのだが…。
なので、どこかでダウンロードしてきたようなイラスト素材を当てはめることはできない。
では順に説明していこう。
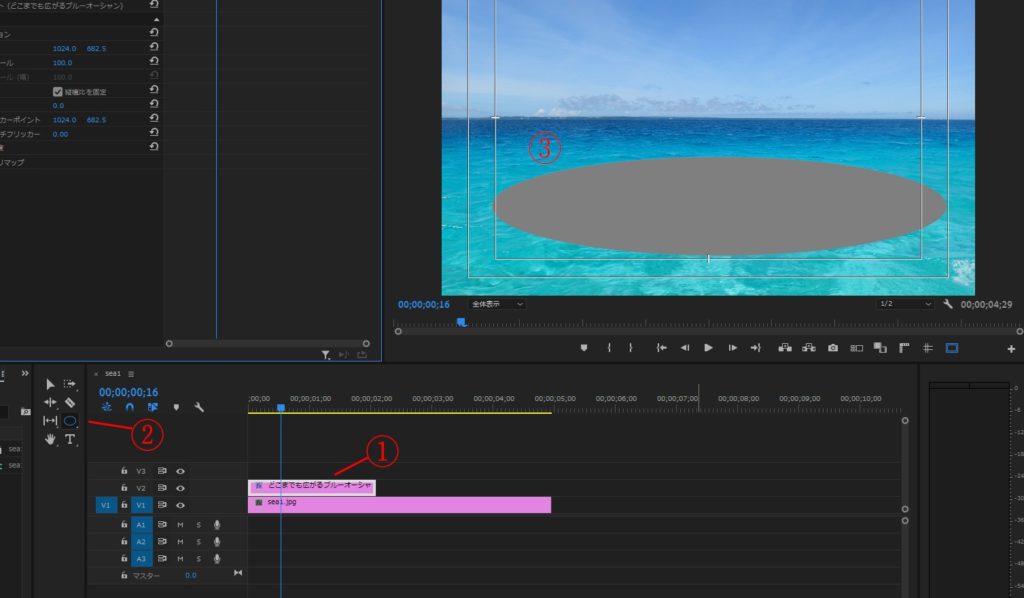
①テキストボックスを設置したいテキストクリップを選択。
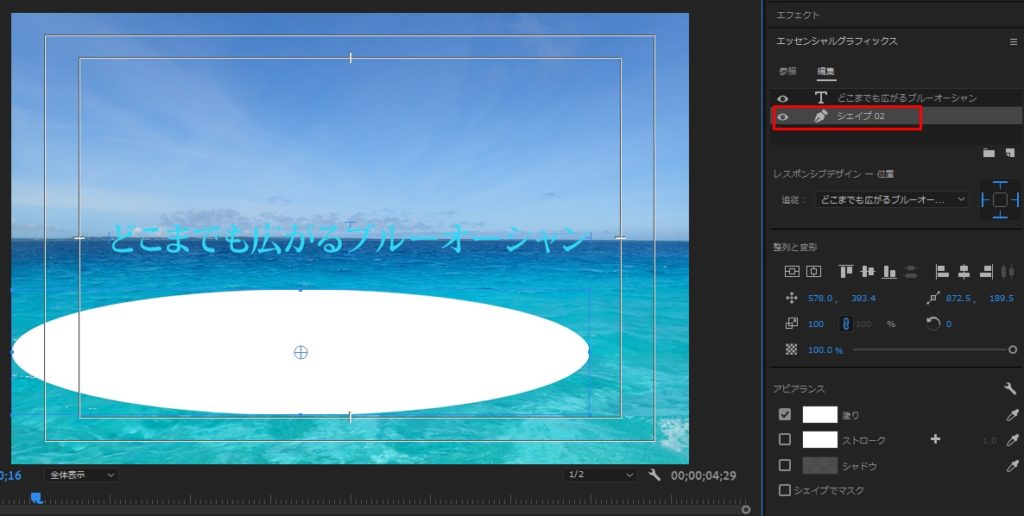
②ペンツールマークを長押しして「楕円ツール」に切り替える。
③モニター上でドラッグして、適切な大きさの楕円を描く。

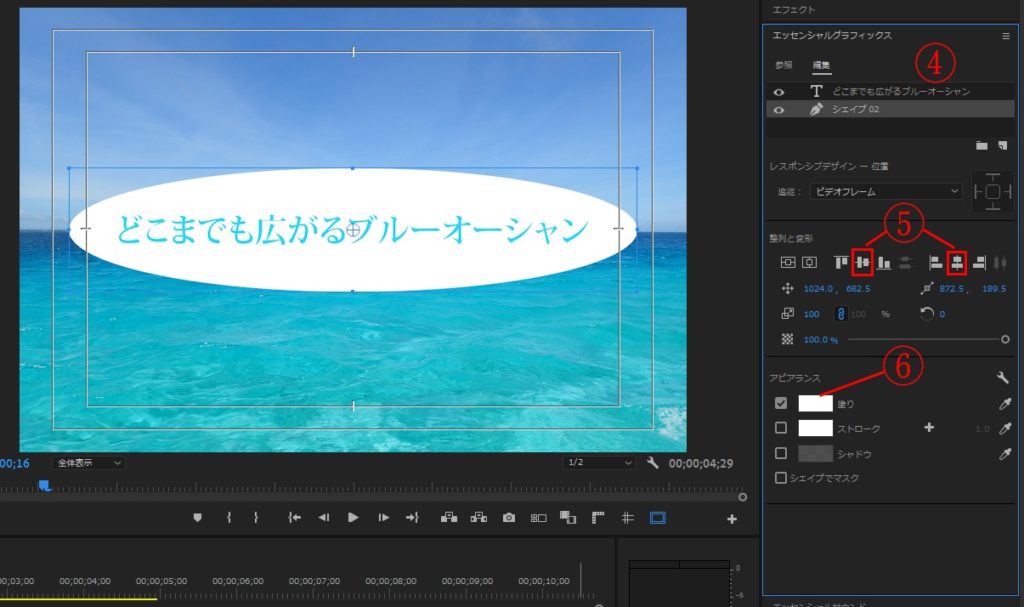
④シェイプという文字をドラッグしてテキストの下段に配置し、モニター上でテキストの文字が見えるように順序を入れ替えよう。
⑤この両方のボタンを押して、テキストとシェイプをそれぞれ中央配置。
⑥色のついた四角をクリックして、シェイプの色を変更する(ここでは白を選択)。

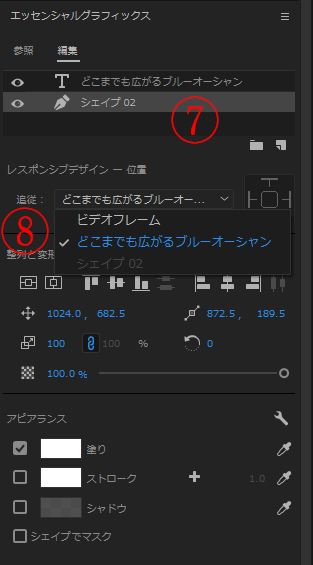
⑦シェイプを選択。
⑧「追従」の右側にあるリストを開き、対象のテキストにチェックを入れる。

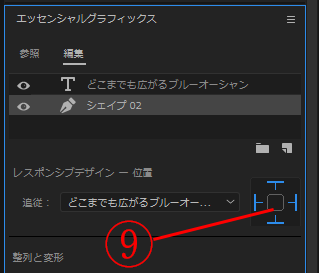
⑨最後にこのマークの真ん中の四角をクリック。これは「シェイプの中央にテキストを配置しますよ」という意味だ。

これで完成だ。
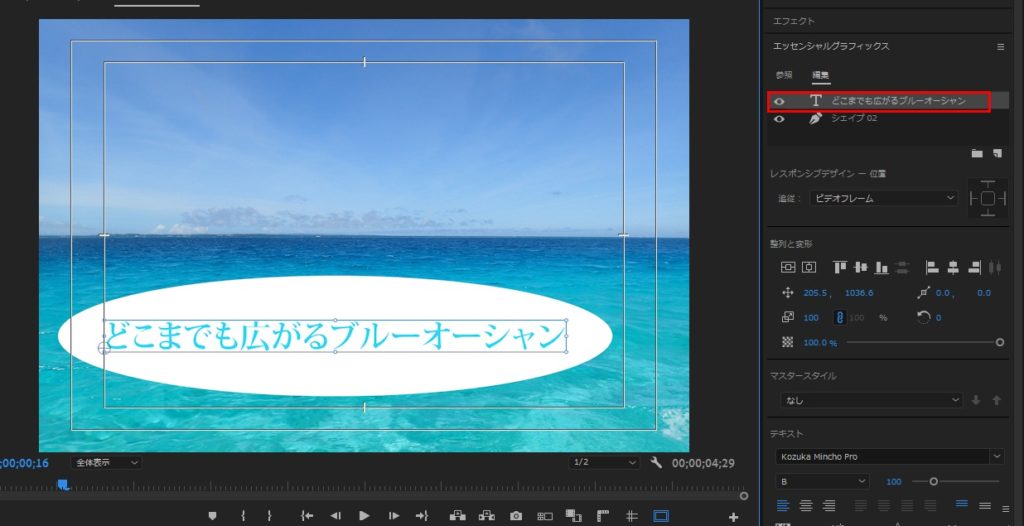
ここまで設定できれば、下図の赤枠のようにテキストを選択していれば、モニター上で自由にドラッグして位置を変更しても、座布団もリンクしてついてくる。

ただし、下図の赤枠のようにシェイプを選択している状態だと、シェイプのみ動いてテキストが置き去りにされるので注意が必要だ。

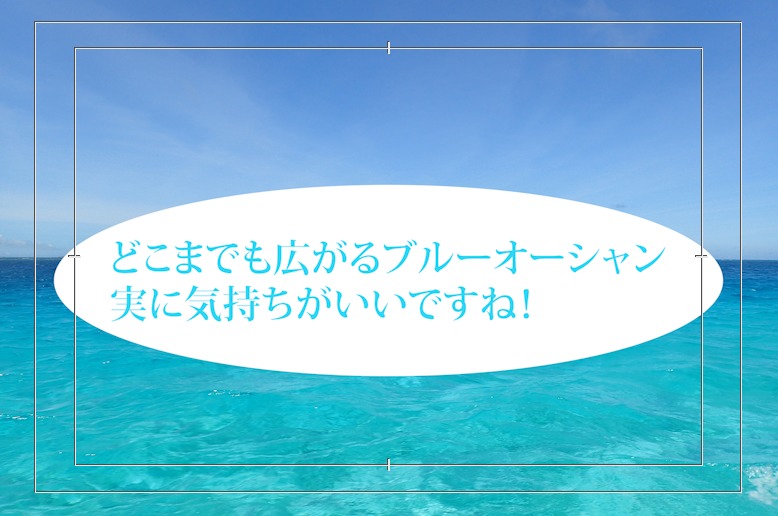
下図のようにテキストを改行しても、楕円の縦サイズが伸びて追従してくれる。

しかし四角形と違って、楕円の場合は縦長にシェイプバランスが広がってしまうので、それを嫌うなら楕円の改行は避けたほうが良いだろう。
まとめ
今回は、テキストの長さや大きさに合わせて、自動でサイズを調整してくれるテキストボックスの作り方について解説させていただいた。
特にYouTube動画のように、何十個・何百個とテロップを作るシーンで、この手法は何かと役に立ってくれると思う。
機会があれば、ぜひ取り入れてみていただければと思う。



